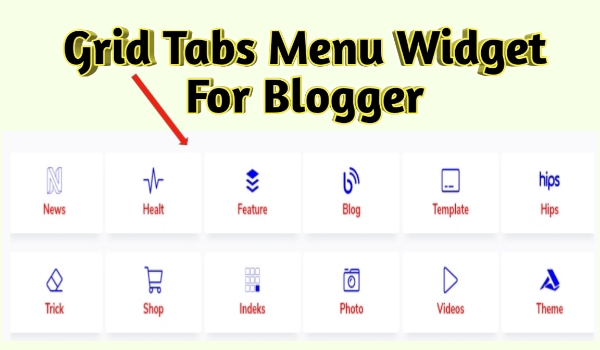
Grid Tabbed Menu Widget For Blogger
Grid style Menu for Blogger.
 |
| Grid Tabbed Menu Widget For Blogger |
Hello Guys,In This Post I'll Show you How to add Grid Style tab Menu in Blogger.So,If you want to know how to add this widget and Get Cde then keep reading This Post.
Steps to add this widget in your blogger's blog
I will tell you two method two add this widget one is "In a static page" and second is Homepage.
Method 1(Add in page)
If you want this to add this widget in a static page or post then,Simply Login to you blogger dashboard and create a new page or post then goto Html Mode and Paste the code which is given below and publish it.
<link href='https://kit-pro.fontawesome.com/releases/v5.13.0/css/pro.min.css' rel='stylesheet'/>
<style>
.brand_wrapper{margin:30px auto;width:100%;padding:0;overflow:hidden;clear:both}
.brand_wrapper ul{position:relative;overflow:hidden;margin:0 -10px;padding:0}
.brand_wrapper li{width:16.666%;position:relative;overflow:hidden;float:left;display:block;box-sizing:border-box;margin:0;padding:0 2px}
.post-menu{text-align:center;margin:10px 0;padding:15px;-webkit-box-shadow:0 11px 10px -7px rgb(228,230,233);-moz-box-shadow:0 11px 10px -7px rgb(228,230,233);box-shadow:0 11px 10px -7px rgb(228,230,233);border-radius:5px;background:#ffffff;overflow:hidden}
.post-menu i{font-size:30px;padding:5px;vertical-align:middle}
.post-menu i{font-size:auto;padding:5px;vertical-align:middle}
a.menu-link{color:blue}
.titlemenu{line-height:1.5;padding:0;color:red;font-weight:bold;}
.dark-mode .post-menu{background:black;}
.dark-mode a.menu-link{color:lightgreen;}
.dark-mode .titlemenu{color:lightblue;}
@media screen and (max-width:360px){
.brand_wrapper li {
width: 33%;
}
@media screen and (max-width:480px){
.brand_wrapper li {
width: 25%;
}
</style>
<div class='clr'></div>
<center>
<div class='brand_wrapper'>
<ul>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fab fa-neos'></i><div class='titlemenu'>News</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fal fa-heart-rate'></i><div class='titlemenu'>Healt</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fab fa-buffer'></i><div class='titlemenu'>Feature</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='far fa-blog'></i><div class='titlemenu'>Blog</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fal fa-credit-card-blank'></i><div class='titlemenu'>Template</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fab fa-hips'></i><div class='titlemenu'>Hips</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fal fa-eraser'></i><div class='titlemenu'>Trick</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fal fa-shopping-cart'></i><div class='titlemenu'>Shop</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fab fa-buromobelexperte'></i><div class='titlemenu'>Indeks</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fal fa-camera-retro'></i><div class='titlemenu'>Photo</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fal fa-play'></i><div class='titlemenu'>Videos</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fab fa-accusoft'></i><div class='titlemenu'>Theme</div></a>
</div>
</li>
</ul>
</div></center>
<div class='clr'></div>Method 2(Add in Mainpage)
To add this widget in Homepage,At first you need to copy below code and paste below <head>
-
<link href='https://kit-pro.fontawesome.com/releases/v5.13.0/css/pro.min.css' rel='stylesheet'/>
After That copy the below code and paste it above]]></b:skin>
-
.brand_wrapper{margin:30px auto;width:100%;padding:0;overflow:hidden;clear:both}
.brand_wrapper ul{position:relative;overflow:hidden;margin:0 -10px;padding:0}
.brand_wrapper li{width:16.666%;position:relative;overflow:hidden;float:left;display:block;box-sizing:border-box;margin:0;padding:0 2px}
.post-menu{text-align:center;margin:10px 0;padding:15px;-webkit-box-shadow:0 11px 10px -7px rgb(228,230,233);-moz-box-shadow:0 11px 10px -7px rgb(228,230,233);box-shadow:0 11px 10px -7px rgb(228,230,233);border-radius:5px;background:#ffffff;overflow:hidden}
.post-menu i{font-size:30px;padding:5px;vertical-align:middle}
.post-menu i{font-size:auto;padding:5px;vertical-align:middle}
a.menu-link{color:blue}
.titlemenu{line-height:1.5;padding:0;color:red;font-weight:bold;}
.dark-mode .post-menu{background:black;}
.dark-mode a.menu-link{color:lightgreen;}
.dark-mode .titlemenu{color:lightblue;}
@media screen and (max-width:360px){
.brand_wrapper li {
width: 33%;
}
@media screen and (max-width:480px){
.brand_wrapper li {
width: 25%;
}
After That copy the below code and paste it above</header>
-
<div class='clr'></div>
<div class='brand_wrapper'>
<ul>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fab fa-neos'></i><div class='titlemenu'>News</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fal fa-heart-rate'></i><div class='titlemenu'>Healt</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fab fa-buffer'></i><div class='titlemenu'>Feature</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='far fa-blog'></i><div class='titlemenu'>Blog</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fal fa-credit-card-blank'></i><div class='titlemenu'>Template</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fab fa-hips'></i><div class='titlemenu'>Hips</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fal fa-eraser'></i><div class='titlemenu'>Trick</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fal fa-shopping-cart'></i><div class='titlemenu'>Shop</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fab fa-buromobelexperte'></i><div class='titlemenu'>Indeks</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fal fa-camera-retro'></i><div class='titlemenu'>Photo</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fal fa-play'></i><div class='titlemenu'>Videos</div></a>
</div>
</li>
<li class='brand_icon'>
<div class='post-menu'>
<a class='menu-link' href='#'><i class='fab fa-accusoft'></i><div class='titlemenu'>Theme</div></a>
</div>
</li>
</ul>
</div>
<div class='clr'></div>
Video Tutorial
Comming soon
Conclusion
Hopefully you are able to add this widget,but i prefer you to custimize this code accrording to your theme color
visiqq
makauqq
ratupoker
kacakiu
ilmuqq
maxxqq
Shorten url tool
useful link
Logo
nhvita
Natural and herbal supplement
Nhvita Blog
Nhvita Dream Boat
https://emac.sa/
https://amazonas.sa/
For digital marketing company in noida Visit:- https://www.artattackk.com
India time lines